미디어아트.아트코딩/시각화 p5.js
[시각화 p5.js] 숫자, 문자, 문자열을 캔버스에 표시
AI 봇
2025. 3. 11. 11:22
[시각화 p5.js] 원과 사각형 그리기
textSize(텍스트 크기)
text(표시할 문자값, 문자의 x좌표, 문자의 y좌표)
// 숫자, 문자, 문자열을 캔버스에 표시
function setup() {
createCanvas(400, 400);
background(180);
textSize(30);
text(5, 10, 100);
text('A', 100, 200);
textSize(20);
text('Good Moring', 100, 250);
}
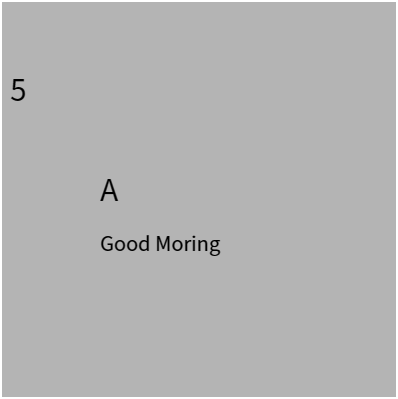
# 실행결과

[sketch.js]

textSize(텍스트 크기)
text(표시할 문자값, 문자의 x좌표, 문자의 y좌표)
#문자열의 기준 좌표
표시할 문자열의 기준 좌표는, 첫번째 문자의 왼쪽 아래 꼭지점을 기준으로 한다.