미디어아트.아트코딩/시각화 p5.js
[시각화 p5.js] 애니메이션 rectMode()
AI 봇
2025. 4. 1. 00:53
rectMode()
rect() 함수가 사각형을 그릴 때 기준점을 설정하는 모드로 다음과 같이 활용
rectMode(CORNER);
rect(30, 20, 100, 50); // (30, 20)에 시작하여 너비 100, 높이 50의 사각형
rectMode(CORNERS);
rect(30, 20, 130, 70); // (30, 20)과 (130, 70)을 연결한 사각형
rectMode(CENTER);
rect(100, 100, 50, 80); // (100, 100)을 중심으로 너비 50, 높이 80의 사각형
rectMode(CENTER);
translate(100, 100);
rotate(PI / 4); // 45도 회전
rect(0, 0, 50, 50); // 회전된 사각형- background(0) // 블랙 배경
- fill(R,G,B, 투명도)
- rect(시작점x좌표, 시작펌y좌표, 가로길이, 세로길이)
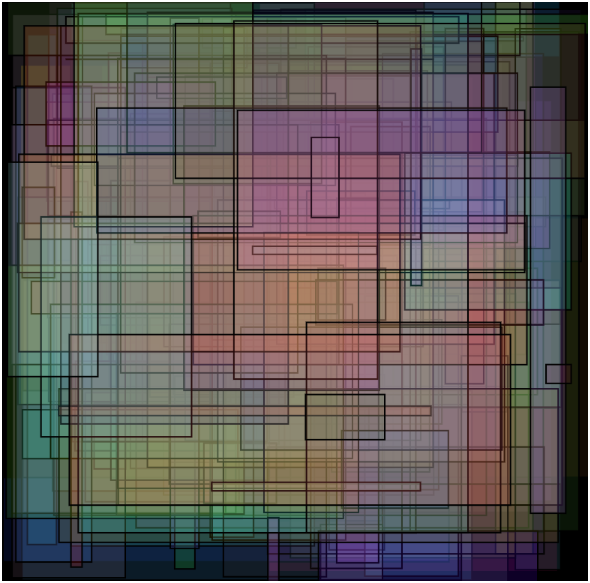
실습 sketch.js
function setup() {
createCanvas(400, 400);
background(0);
}
function draw() {
rectMode(CORNERS)
fill(random(0,255),random(0,255), random(0,255),40);
rect(random(0,width), random(0,height), random(0,width), random(0,height));
}
미리보기 html

- loding error가 생기는 경우, p5.sound.js 호출 시 네트워크 문제가 생길 수 있다.해당 부분 삭제하고 실행해 보자