[시각화 p5.js] 배경색과 원의 색상 바꾸기


#사용한 함수
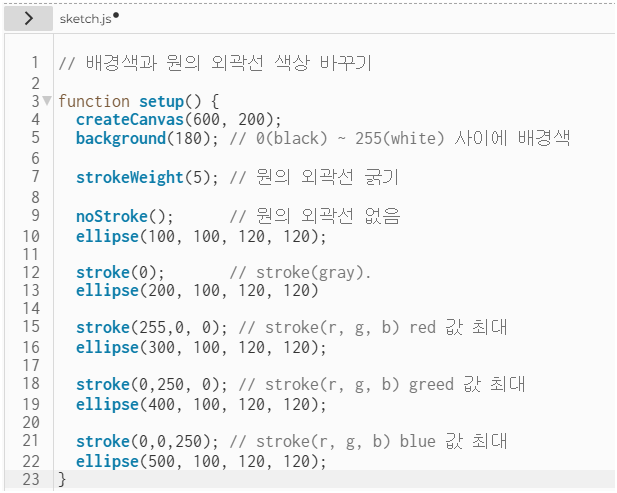
strokeWeight(크기)
noStroke()
stroke(0)
stroke(r,g,b)
ellipse(x,y,너비,높이)
'미디어아트.아트코딩 > 시각화 p5.js' 카테고리의 다른 글
| [시각화 p5.js] 애니메이션 rectMode() (0) | 2025.04.01 |
|---|---|
| [시각화 p5.js] 숫자, 문자, 문자열을 캔버스에 표시 (0) | 2025.03.11 |
| [시각화 p5.js] 원 내부 색상 표시 (0) | 2025.03.11 |
| [시각화 p5.js] 원과 사각형 그리기 (0) | 2025.03.11 |
| [시각화 p5.js] 도형 - circle(), WEBGL (1) | 2025.03.11 |



